Projects

Spatial analysis of user interactivity control: the interaction design of TV operating systems
Esta pesquisa se caracteriza, prioritariamente, por analisar o processo de interatividade dos sistemas operacionais de TV para uma melhor usabilidade com o sistema sem o uso de um controle ou dispositivo físico que comande o televisor doméstico. Sugere que, em um futuro próximo, o usuário controlará a televisão com o controle espacial, que compõem ações sensoriais do ambiente através de medidores referenciais de distância, orientação, movimento, identificação e localização. Assim, o telespectador (usuário) controlaria o software e hardware da TV com o uso do corpo, através de movimentos corporais que gerariam imputs de interativos entre homem e máquina. Isso só é possível com a evolução dos aparelhos de TV, passando do analógico para um processo de implementação digital que trouxe mudanças na programação e no conteúdo, sendo este um processo ainda em implantação e evolução.Os aparelhos de TV que se transformaram para o que são chamados hoje de SmarTVs, possuem acesso à internet, aplicativos como conteúdo e principalmente se caracterizam, assim como um computador pessoal ou um celular, pelo uso de sistema operacionais especialmente desenvolvidos para TVs. Então, para poder gerenciar diretrizes vislumbrando o controle espacial, este trabalho pretende, através de um experimento e a criação de um protótipo de simulação, executar testes com voluntários para compor parâmetros iniciais de entendimento sobre a interatividade e usabilidade desta tecnologia, compondo uma análise de personas através do mapeamento de suas ações. Com este trabalho, pretende-se contribuir para as pesquisas no desenvolvimento de padrões e diretrizes a serem usados nos sistemas operacionais de TV, contribuindo para o desenvolvimento do design de interação para elaboração de produtos interativos para as futuras TVs.


The real in feedback: regimes of authenticity, narratives and spectorialities in the reformulations of the interactive documentary
Os documentários interativos produzem remodulações nas convenções do documentário audiovisual ao colocarem o arsenal do design de interação no primeiro plano de mediação das suas interfaces. O principal efeito buscado e prometido é o de um maior intercâmbio com a audiência, que agora atende à dupla especificação de espectador-usuário. Expandir os limites do encapsulamento da mídia audiovisual, contudo, não é uma novidade. O cinema ficcional teve que estabelecer códigos, absorvidos em parte pelo documentário, para garantir seu regime imersivo. Porém, estes códigos sempre foram mais ambíguos nas narrativas que se embrenham nas paisagens do real. Tratando do mundo histórico social e compartilhado com os atores sociais presentes na tela, o documentário indica um transbordamento da realidade da representação para a realidade dos espaços habitados pelo espectador. Se os documentários interativos também buscam essa permeabilidade,ela se configura, entretanto,pela via de um retorno, em feedback. Neles,é o espectador-usuário, ponteiro do mouse na tela, que deve contagiar e informar o i-doc através de suas ações com a mídia interativa e sua expertise do mundo real.Em um sentido ou outro, estas fronteiras são zonas intensas de produção de discurso. Nossa pesquisa é dedicada a investigar os discursos sobre o real produzidos nas interfaces interativas, articulando-os com a tradição do documentário e a cultura das novas mídias, de maneira a indicar seus regimes de autenticidade, reformulações narrativas e relações com a alteridade.


Daltonismo e as quatro relíquias: um site de aventura interativa para a compreensão do daltonismo
Este é um projeto que traz a compreensão dos diversos tipos de daltonismo de uma forma divertida, a partir de um site com uma narrativa interativa, personagens e desafios, além de apresentar informações científicas e uma metodologia de acessibilidade para inclusão de daltônicos em projetos de comunicação. A cor é uma das bases do design, e com ela nós conseguimos apresentar sentimentos e visões diferentes em uma composição. Com alguns fundamentos básicos sobre cor, podemos perceber o quanto a percepção humana sobre ela é variável e resultante de uma série de fatores. Alguns humanos possuem daltonismo, um distúrbio genético que interfere diretamente na percepção de uma pessoa sobre a cor e como ela interage com o seu ambiente. A pesquisa apresenta uma investigação sobre as questões fundamentais da teoria da cor, sua contextualização e aprofundamento na definição do daltonismo, trazendo estratégias que podem auxiliar designers na inclusão de daltônicos em projetos de comunicação. Foi investigada uma oportunidade de projeto, conciliando habilidades de concept art, pintura digital e design numa proposta de site que estimula jovens a interagirem com esse tema através de uma linguagem leve, lúdica e de aventura.


Method for analyzing gesture movements and its application in interaction design
A presente pesquisa apresenta um estudo sobre a morfologia de gestos interativos freehands, gestos realizados com as mãos livres, considerados pelos usuários como naturais, executados em diferentes contextos culturais. Para a realização deste trabalho, foi necessário a abordagem de conhecimentos referentes ao Design de Interação, à interação gestual com o paradigma freehands, às interfaces naturais de usuário e aos conceitos referentes à cultura, que estruturaram uma base teórica pertinente ao objeto de estudo. Foi realizada uma simulação de interação gestual, seguida de uma entrevista semi-estruturada, tendo como amostra populacional discentes de pós-graduação em Design de duas instituições de ensino superior, em cidades com distintas origens e contextos culturais: a Universidade Federal do Maranhão – UFMA, em São Luís (MA) e a Escola Superior de Desenho Industrial, da Universidade do Estado do Rio de Janeiro – ESDI/UERJ, no Rio de Janeiro. A referida simulação consistiu em interpretações gestuais das ações resultantes de comandos comuns, no cenário de interação com software gráfico 3D, pelos usuários voluntários. Devido os cuidados para a contenção do contágio do Coronavírus, ainda muito intenso, as simulações ocorreram através de videoconferência, o que, de alguma forma, certamente influenciou na cognição das interpretações e construções dos movimentos interativos. Os dados obtidos através dos gestos executados foram descritos e analisados sob quatro parâmetros: postura assumida pela mão, localização, movimento e lateralidade, o que permitiu identificar detalhes pertinentes à sua morfologia e naturalidade, com valor para perceber os contrastes e similaridades entre os gestos interativos executados pelos usuários, discentes das escolas de Design. Em conjunto com os dados colhidos nas entrevistas e o arcabouço teórico delineado, a pesquisa concluiu que os atributos culturais assumidos pelos voluntários influenciaram no contraste entre os movimentos interativos realizados. Entretanto, a cultura tecnológica assumida por eles, em seus variados níveis de experiência, se apresentou como fator para a convergência das construções de modelos mentais e interpretações gestuais, resultando em movimentos interativos similares. Também foi observada a relevância do envolvimento direto do usuário nos estudos objeto da pesquisa, compreendendo sua forma de pensar a interação na simulação proposta. O que contribui para tornar a interface mais amigável e com a usabilidade positiva, para usuários de diferentes contextos culturais. Como desdobramentos da pesquisa, propõe-se a aplicação desta experiência para o desenvolvimento de interfaces gestuais freehands para artefatos tecnológicos destinados ao auto-atendimento público, visto a necessidade de evitar o toque nestes dispositivos, como forma de contenção do contágio do Coronavírus e suas variações.

Design of heuristics for the evaluation of semi-immersive virtual reality systems
Esta tese apresenta o processo de criação de heurísticas novas para avaliar aplicações de realidades semi-imersivas. Insere-se no contexto do design de interação, especificamente na parte de design de experiência de usuário - UX (user experience design) com a utilização destes conhecimentos voltados para a tecnologia da Realidade Virtual (RV), semi-imersiva, ou não imersiva, também chamada realidade virtual de desktop. O foco da pesquisa é a usabilidade destas interfaces, especificamente a avaliação de como se percebe o uso destas. Para isto, são abordadas as avaliações heurísticas e as heurísticas de domínio específico para as aplicações de RV semi-imersiva com fins educacionais. Após extensa pesquisa bibliográfica, verificou-se a insuficiência de heurísticas existentes para o domínio da RV semi-imersiva, como também poucas, para RV em geral, sendo assim constituído nosso problema de pesquisa. Partindo do problema de pesquisa, encontramos na Design Science Research (DSR), a metodologia de pesquisa adequada para estruturar, organizar e orientar este trabalho. Seguindo as etapas da DSR, buscou-se os métodos e técnicas de geração de heurísticas, artefato selecionado para solução do problema levantado. A partir dos métodos estudados, desenvolvemos um método próprio composto por 8 etapas. Assim, desenvolvemos e propusemos um conjunto de heurísticas de usabilidade para aplicações educacionais de RV semi-imersiva, baseadas em informações e problemas de usabilidade encontrados em mais de 60 artigos, pesquisados na revisão bibliográfica. Estas heurísticas foram testadas e validadas por especialistas, utilizando também uma lista de controle, com heurísticas para RV em geral, seguindo as instruções da metodologia que propomos. Após análises estatísticas, os resultados indicam que as heurísticas propostas por esta tese obtiveram desempenho melhor que as da lista de controle, tanto na quantidade de erros gerais encontrados como na especificidade e qualidade destes erros, abordando aspectos que não são contemplados pelas heurísticas de controle e que ajudam a projetar aplicações melhores no domínio da RV semi-imersiva.

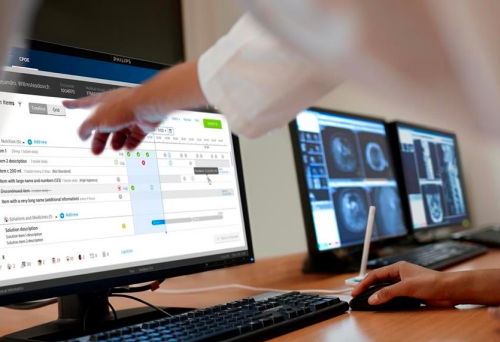
Mapping the production on interaction design and digital health in Brazilian graduate programs
Este trabalho objetiva compreender o estado da produção de conhecimento em design para saúde digital na a pós-graduação brasileira. Sendo uma área relativamente nova tanto no design como na saúde, a saúde digital encontra um cenário de grande potencial, mas também de enormes desafios. Por isso, o trabalho empregou técnicas quantitativas e qualitativas para analisar o conteúdo de 47 teses e dissertações sobre o assunto. Entre outras potencialidades descobertas, observou-se que o tema, na pesquisa em design no Brasil, é fortemente vinculado a projetos de educação e saúde, jogos, e mudança de comportamento e bem-estar. Como principais desafios, estão as dificuldades em estabelecer uma cultura digital com design nos ambientes de pesquisa em saúde, o posicionamento do design em equipes multidisciplinares, e a aproximação dos resultados das pesquisas acadêmicas com o mercado. Após consolidar os resultados da análise, três especialistas foram convidadas a discuti-los. Dessas rodadas de discussão, concluiu-se que o papel educador da universidade é fundamental para fomentar uma cultura de design em equipes de saúde e tecnologia, bem como desenvolver uma série competências necessárias para que designers assumam um papel de liderança na digitalização da saúde.


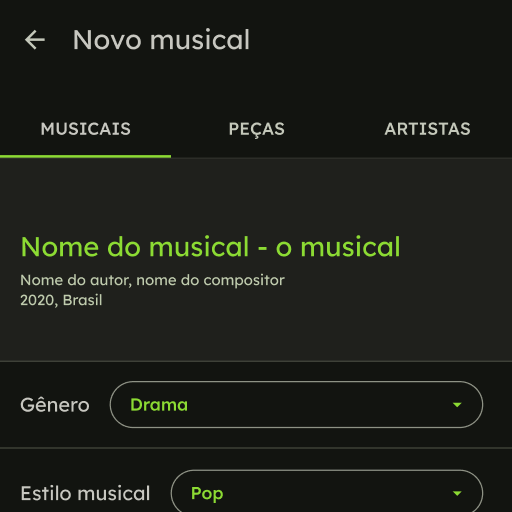
Fandom, design e memória: Utilizando o design de UX para construir uma plataforma colaborativa de acervo de teatro musical no Brasil
O presente projeto tem como objetivo estruturar o desenvolvimento de uma plataforma colaborativa de catálogo e review focada em teatro musical, por acreditar que a falta de centralização de informações sobre essa área tão importante do mercado cultural brasileiro, que só em São Paulo movimentou mais de R$ 1 bilhão em 2018 (“IMPACTO ECONÔMICO TEATRO MUSICAL”, [s.d.]), causa problemas não só para fins de estudo na posteridade, mas também para a experiência de um fã ou espectador. A fim de conhecer bem o mercado de fãs casuais e adoradores, conduzi um formulário que foi divulgado no grupo “Broadway Meme Fórum” no Facebook, do qual faço parte como moderadora, desenvolvi quatro arquétipos ("personas") a fim de conduzir entrevistas com profissionais na área, produtores, comunicadores, atores e fãs. Para isso, foram utilizadas ferramentas como formulário de pesquisa de usuário para mapear o público interessado no artefato e estudos de usabilidade e arquitetura de dados de plataformas semelhantes para desenvolver o esqueleto do artefato. O resultado do projeto é um aplicativo que encontra-se com prototipação concluída, telas prontas para desenvolvimento web em mockup, e como desdobramentos futuros a viabilização real e lançamento.


REDESIGN DA CADERNETA DE SAÚDE DA CRIANÇA PARA PLATAFORMAS DIGITAIS
Este projeto pretende propor uma reconfiguração e atualização da Caderneta de Saúde da Criança e seu modelo atual. Nesse redesign, foi identificado que a oportunidade seria a transformação da caderneta em um produto digital, visando possibilitar uma atualização regular dos conteúdos da caderneta, o acesso de maneira online as informações dela. Além disso, o formato digital dessa ferramenta instrutiva, não está à mercê de acidentes e intempéries que um suporte físico tem. Logo, o objetivo passou a ser tornar o seu uso mais acessível e engajador ao usuário, além de possibilitar uma geração de dados mais funcional nos sistemas de dados contemporâneos. Com essa linha de pensamento os desenvolvimentos elaborados chegaram a um resultado que permite uma interação e aprendizado mais dinâmico e atraente ao usuário, praticidade e facilidade para acessar os dados de vacinas e exames, além de uma atualização imediata de dados e informações entre o SUS e os usuários. Tendo isso em vista, os novos desenvolvimentos se centraram na esquemática vacinal, tradução gráfica de conteúdos instrutivos e nos registros médicos de acompanhamento da criança.


Soma - Plataforma Online para Artistas Digitais
Soma foi um projeto onde se foi criado e prototipado uma plataforma online para artistas digitais, onde se pode interagir com diversas outras plataformas utilizadas por esse público. Na plataforma é possível publicar, visualizar e interagir com diversas publicações de diferentes sites e aplicativos em um só lugar, visando facilitar o trabalho dos artistas que utilizam tais ferramentas.


Culture war and visuality: An analysis of the rhetoric in the Brazilian crisis between 2013 and 2018
Na última década, o Brasil viveu uma crise democrática, num contexto de ascensão da extrema-direita em todo o mundo. Esse processo se deu com o protagonismo da internet e das redes sociais, palcos de disputas ideológicas que influenciaram eleições e a história política de diversos países. O ativismo político online passa por uma guerra nos campos da visualidade e das retóricas visuais, onde se disputa a atenção dos usuários e se desafia o design das redes em busca de audiência e engajamento. Os protestos de rua de junho de 2013 são vistos por muitos como o estopim da crise democrática brasileira, num processo de retirada do governo petista de centro-esquerda, culminando numa ascensão da extrema-direita, com a eleição de Jair Bolsonaro em 2018. Esse é um recorte da história política do Brasil com influência direta da guerra de visualidade nas redes. A presente dissertação busca investigar dois fenômenos que demarcam esse período como forma de observar a transição de um sistema para o outro. Ao nos debruçarmos sobre a Mídia NINJA – coletivo de comunicação independente que surgiu no fervor dos protestos de Junho de 2013 – e sobre youtubers bolsonaristas, influenciadores digitais de extrema-direita importantes para a eleição de Jair Bolsonaro em 2018 – podemos observar a centralidade que os aspectos visuais da internet assumem numa disputa de narrativas que sai da web e ganha as ruas e as urnas. Foram realizadas análises de retórica visual, assim como análises de retórica da interação das principais redes sociais utilizadas por cada grupo. Além disso, foram realizadas contextualizações sobre a relação entre política e internet no Brasil e sobre a guerra de visualidade no contexto da internet.
