Projetos

Números Mágicos




Guerra cultural e visualidade: Uma análise da retórica das redes sociais na crise brasileira entre 2013 e 2018
Na última década, o Brasil viveu uma crise democrática, num contexto de ascensão da extrema-direita em todo o mundo. Esse processo se deu com o protagonismo da internet e das redes sociais, palcos de disputas ideológicas que influenciaram eleições e a história política de diversos países. O ativismo político online passa por uma guerra nos campos da visualidade e das retóricas visuais, onde se disputa a atenção dos usuários e se desafia o design das redes em busca de audiência e engajamento. Os protestos de rua de junho de 2013 são vistos por muitos como o estopim da crise democrática brasileira, num processo de retirada do governo petista de centro-esquerda, culminando numa ascensão da extrema-direita, com a eleição de Jair Bolsonaro em 2018. Esse é um recorte da história política do Brasil com influência direta da guerra de visualidade nas redes. A presente dissertação busca investigar dois fenômenos que demarcam esse período como forma de observar a transição de um sistema para o outro. Ao nos debruçarmos sobre a Mídia NINJA – coletivo de comunicação independente que surgiu no fervor dos protestos de Junho de 2013 – e sobre youtubers bolsonaristas, influenciadores digitais de extrema-direita importantes para a eleição de Jair Bolsonaro em 2018 – podemos observar a centralidade que os aspectos visuais da internet assumem numa disputa de narrativas que sai da web e ganha as ruas e as urnas. Foram realizadas análises de retórica visual, assim como análises de retórica da interação das principais redes sociais utilizadas por cada grupo. Além disso, foram realizadas contextualizações sobre a relação entre política e internet no Brasil e sobre a guerra de visualidade no contexto da internet.


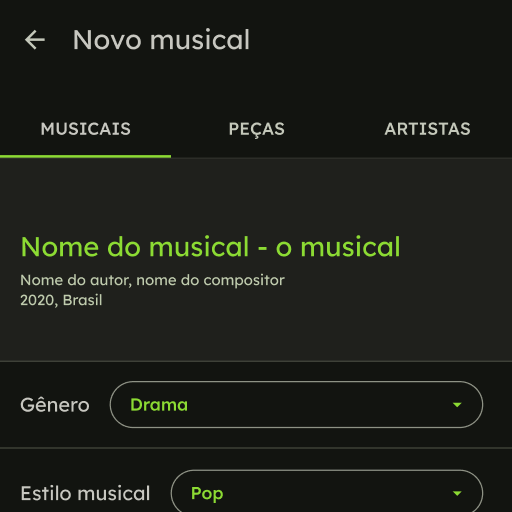
Fandom, design e memória: Utilizando o design de UX para construir uma plataforma colaborativa de acervo de teatro musical no Brasil
O presente projeto tem como objetivo estruturar o desenvolvimento de uma plataforma colaborativa de catálogo e review focada em teatro musical, por acreditar que a falta de centralização de informações sobre essa área tão importante do mercado cultural brasileiro, que só em São Paulo movimentou mais de R$ 1 bilhão em 2018 (“IMPACTO ECONÔMICO TEATRO MUSICAL”, [s.d.]), causa problemas não só para fins de estudo na posteridade, mas também para a experiência de um fã ou espectador. A fim de conhecer bem o mercado de fãs casuais e adoradores, conduzi um formulário que foi divulgado no grupo “Broadway Meme Fórum” no Facebook, do qual faço parte como moderadora, desenvolvi quatro arquétipos ("personas") a fim de conduzir entrevistas com profissionais na área, produtores, comunicadores, atores e fãs. Para isso, foram utilizadas ferramentas como formulário de pesquisa de usuário para mapear o público interessado no artefato e estudos de usabilidade e arquitetura de dados de plataformas semelhantes para desenvolver o esqueleto do artefato. O resultado do projeto é um aplicativo que encontra-se com prototipação concluída, telas prontas para desenvolvimento web em mockup, e como desdobramentos futuros a viabilização real e lançamento.


REDESIGN DA CADERNETA DE SAÚDE DA CRIANÇA PARA PLATAFORMAS DIGITAIS
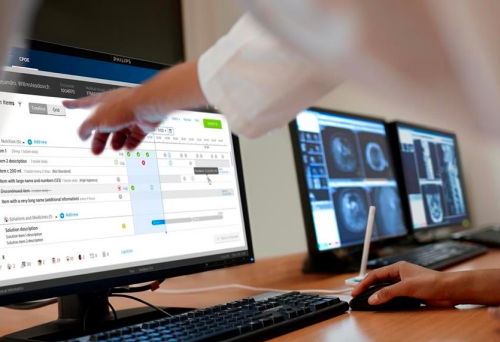
Este projeto pretende propor uma reconfiguração e atualização da Caderneta de Saúde da Criança e seu modelo atual. Nesse redesign, foi identificado que a oportunidade seria a transformação da caderneta em um produto digital, visando possibilitar uma atualização regular dos conteúdos da caderneta, o acesso de maneira online as informações dela. Além disso, o formato digital dessa ferramenta instrutiva, não está à mercê de acidentes e intempéries que um suporte físico tem. Logo, o objetivo passou a ser tornar o seu uso mais acessível e engajador ao usuário, além de possibilitar uma geração de dados mais funcional nos sistemas de dados contemporâneos. Com essa linha de pensamento os desenvolvimentos elaborados chegaram a um resultado que permite uma interação e aprendizado mais dinâmico e atraente ao usuário, praticidade e facilidade para acessar os dados de vacinas e exames, além de uma atualização imediata de dados e informações entre o SUS e os usuários. Tendo isso em vista, os novos desenvolvimentos se centraram na esquemática vacinal, tradução gráfica de conteúdos instrutivos e nos registros médicos de acompanhamento da criança.


Soma - Plataforma Online para Artistas Digitais
Soma foi um projeto onde se foi criado e prototipado uma plataforma online para artistas digitais, onde se pode interagir com diversas outras plataformas utilizadas por esse público. Na plataforma é possível publicar, visualizar e interagir com diversas publicações de diferentes sites e aplicativos em um só lugar, visando facilitar o trabalho dos artistas que utilizam tais ferramentas.


Mapeamento da produção sobre design de interação e saúde digital na pós-graduação brasileira
Este trabalho objetiva compreender o estado da produção de conhecimento em design para saúde digital na a pós-graduação brasileira. Sendo uma área relativamente nova tanto no design como na saúde, a saúde digital encontra um cenário de grande potencial, mas também de enormes desafios. Por isso, o trabalho empregou técnicas quantitativas e qualitativas para analisar o conteúdo de 47 teses e dissertações sobre o assunto. Entre outras potencialidades descobertas, observou-se que o tema, na pesquisa em design no Brasil, é fortemente vinculado a projetos de educação e saúde, jogos, e mudança de comportamento e bem-estar. Como principais desafios, estão as dificuldades em estabelecer uma cultura digital com design nos ambientes de pesquisa em saúde, o posicionamento do design em equipes multidisciplinares, e a aproximação dos resultados das pesquisas acadêmicas com o mercado. Após consolidar os resultados da análise, três especialistas foram convidadas a discuti-los. Dessas rodadas de discussão, concluiu-se que o papel educador da universidade é fundamental para fomentar uma cultura de design em equipes de saúde e tecnologia, bem como desenvolver uma série competências necessárias para que designers assumam um papel de liderança na digitalização da saúde.


Design de heurísticas para avaliação de sistemas de realidade virtual semi-imersiva
Esta tese apresenta o processo de criação de heurísticas novas para avaliar aplicações de realidades semi-imersivas. Insere-se no contexto do design de interação, especificamente na parte de design de experiência de usuário - UX (user experience design) com a utilização destes conhecimentos voltados para a tecnologia da Realidade Virtual (RV), semi-imersiva, ou não imersiva, também chamada realidade virtual de desktop. O foco da pesquisa é a usabilidade destas interfaces, especificamente a avaliação de como se percebe o uso destas. Para isto, são abordadas as avaliações heurísticas e as heurísticas de domínio específico para as aplicações de RV semi-imersiva com fins educacionais. Após extensa pesquisa bibliográfica, verificou-se a insuficiência de heurísticas existentes para o domínio da RV semi-imersiva, como também poucas, para RV em geral, sendo assim constituído nosso problema de pesquisa. Partindo do problema de pesquisa, encontramos na Design Science Research (DSR), a metodologia de pesquisa adequada para estruturar, organizar e orientar este trabalho. Seguindo as etapas da DSR, buscou-se os métodos e técnicas de geração de heurísticas, artefato selecionado para solução do problema levantado. A partir dos métodos estudados, desenvolvemos um método próprio composto por 8 etapas. Assim, desenvolvemos e propusemos um conjunto de heurísticas de usabilidade para aplicações educacionais de RV semi-imersiva, baseadas em informações e problemas de usabilidade encontrados em mais de 60 artigos, pesquisados na revisão bibliográfica. Estas heurísticas foram testadas e validadas por especialistas, utilizando também uma lista de controle, com heurísticas para RV em geral, seguindo as instruções da metodologia que propomos. Após análises estatísticas, os resultados indicam que as heurísticas propostas por esta tese obtiveram desempenho melhor que as da lista de controle, tanto na quantidade de erros gerais encontrados como na especificidade e qualidade destes erros, abordando aspectos que não são contemplados pelas heurísticas de controle e que ajudam a projetar aplicações melhores no domínio da RV semi-imersiva.

Método para análise de movimentos gestuais e sua aplicação em design de interação
A presente pesquisa apresenta um estudo sobre a morfologia de gestos interativos freehands, gestos realizados com as mãos livres, considerados pelos usuários como naturais, executados em diferentes contextos culturais. Para a realização deste trabalho, foi necessário a abordagem de conhecimentos referentes ao Design de Interação, à interação gestual com o paradigma freehands, às interfaces naturais de usuário e aos conceitos referentes à cultura, que estruturaram uma base teórica pertinente ao objeto de estudo. Foi realizada uma simulação de interação gestual, seguida de uma entrevista semi-estruturada, tendo como amostra populacional discentes de pós-graduação em Design de duas instituições de ensino superior, em cidades com distintas origens e contextos culturais: a Universidade Federal do Maranhão – UFMA, em São Luís (MA) e a Escola Superior de Desenho Industrial, da Universidade do Estado do Rio de Janeiro – ESDI/UERJ, no Rio de Janeiro. A referida simulação consistiu em interpretações gestuais das ações resultantes de comandos comuns, no cenário de interação com software gráfico 3D, pelos usuários voluntários. Devido os cuidados para a contenção do contágio do Coronavírus, ainda muito intenso, as simulações ocorreram através de videoconferência, o que, de alguma forma, certamente influenciou na cognição das interpretações e construções dos movimentos interativos. Os dados obtidos através dos gestos executados foram descritos e analisados sob quatro parâmetros: postura assumida pela mão, localização, movimento e lateralidade, o que permitiu identificar detalhes pertinentes à sua morfologia e naturalidade, com valor para perceber os contrastes e similaridades entre os gestos interativos executados pelos usuários, discentes das escolas de Design. Em conjunto com os dados colhidos nas entrevistas e o arcabouço teórico delineado, a pesquisa concluiu que os atributos culturais assumidos pelos voluntários influenciaram no contraste entre os movimentos interativos realizados. Entretanto, a cultura tecnológica assumida por eles, em seus variados níveis de experiência, se apresentou como fator para a convergência das construções de modelos mentais e interpretações gestuais, resultando em movimentos interativos similares. Também foi observada a relevância do envolvimento direto do usuário nos estudos objeto da pesquisa, compreendendo sua forma de pensar a interação na simulação proposta. O que contribui para tornar a interface mais amigável e com a usabilidade positiva, para usuários de diferentes contextos culturais. Como desdobramentos da pesquisa, propõe-se a aplicação desta experiência para o desenvolvimento de interfaces gestuais freehands para artefatos tecnológicos destinados ao auto-atendimento público, visto a necessidade de evitar o toque nestes dispositivos, como forma de contenção do contágio do Coronavírus e suas variações.

Daltonismo e as quatro relíquias: um site de aventura interativa para a compreensão do daltonismo
Este é um projeto que traz a compreensão dos diversos tipos de daltonismo de uma forma divertida, a partir de um site com uma narrativa interativa, personagens e desafios, além de apresentar informações científicas e uma metodologia de acessibilidade para inclusão de daltônicos em projetos de comunicação. A cor é uma das bases do design, e com ela nós conseguimos apresentar sentimentos e visões diferentes em uma composição. Com alguns fundamentos básicos sobre cor, podemos perceber o quanto a percepção humana sobre ela é variável e resultante de uma série de fatores. Alguns humanos possuem daltonismo, um distúrbio genético que interfere diretamente na percepção de uma pessoa sobre a cor e como ela interage com o seu ambiente. A pesquisa apresenta uma investigação sobre as questões fundamentais da teoria da cor, sua contextualização e aprofundamento na definição do daltonismo, trazendo estratégias que podem auxiliar designers na inclusão de daltônicos em projetos de comunicação. Foi investigada uma oportunidade de projeto, conciliando habilidades de concept art, pintura digital e design numa proposta de site que estimula jovens a interagirem com esse tema através de uma linguagem leve, lúdica e de aventura.


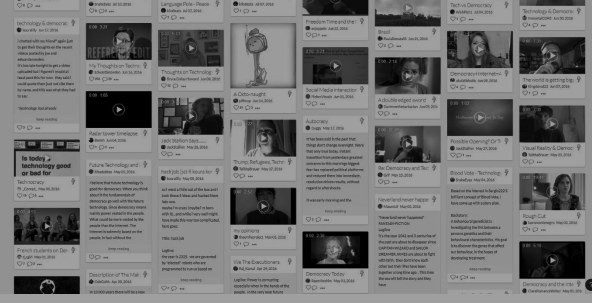
O real em feedback: regimes de autenticidade, narrativas e alteridade nas reformulações do documentário interativo
Os documentários interativos produzem remodulações nas convenções do documentário audiovisual ao colocarem o arsenal do design de interação no primeiro plano de mediação das suas interfaces. O principal efeito buscado e prometido é o de um maior intercâmbio com a audiência, que agora atende à dupla especificação de espectador-usuário. Expandir os limites do encapsulamento da mídia audiovisual, contudo, não é uma novidade. O cinema ficcional teve que estabelecer códigos, absorvidos em parte pelo documentário, para garantir seu regime imersivo. Porém, estes códigos sempre foram mais ambíguos nas narrativas que se embrenham nas paisagens do real. Tratando do mundo histórico social e compartilhado com os atores sociais presentes na tela, o documentário indica um transbordamento da realidade da representação para a realidade dos espaços habitados pelo espectador. Se os documentários interativos também buscam essa permeabilidade,ela se configura, entretanto,pela via de um retorno, em feedback. Neles,é o espectador-usuário, ponteiro do mouse na tela, que deve contagiar e informar o i-doc através de suas ações com a mídia interativa e sua expertise do mundo real.Em um sentido ou outro, estas fronteiras são zonas intensas de produção de discurso. Nossa pesquisa é dedicada a investigar os discursos sobre o real produzidos nas interfaces interativas, articulando-os com a tradição do documentário e a cultura das novas mídias, de maneira a indicar seus regimes de autenticidade, reformulações narrativas e relações com a alteridade.


Análise espacial do controle de interatividade do usuário: o design de interação de sistemas operacionais de TV
Esta pesquisa se caracteriza, prioritariamente, por analisar o processo de interatividade dos sistemas operacionais de TV para uma melhor usabilidade com o sistema sem o uso de um controle ou dispositivo físico que comande o televisor doméstico. Sugere que, em um futuro próximo, o usuário controlará a televisão com o controle espacial, que compõem ações sensoriais do ambiente através de medidores referenciais de distância, orientação, movimento, identificação e localização. Assim, o telespectador (usuário) controlaria o software e hardware da TV com o uso do corpo, através de movimentos corporais que gerariam imputs de interativos entre homem e máquina. Isso só é possível com a evolução dos aparelhos de TV, passando do analógico para um processo de implementação digital que trouxe mudanças na programação e no conteúdo, sendo este um processo ainda em implantação e evolução.Os aparelhos de TV que se transformaram para o que são chamados hoje de SmarTVs, possuem acesso à internet, aplicativos como conteúdo e principalmente se caracterizam, assim como um computador pessoal ou um celular, pelo uso de sistema operacionais especialmente desenvolvidos para TVs. Então, para poder gerenciar diretrizes vislumbrando o controle espacial, este trabalho pretende, através de um experimento e a criação de um protótipo de simulação, executar testes com voluntários para compor parâmetros iniciais de entendimento sobre a interatividade e usabilidade desta tecnologia, compondo uma análise de personas através do mapeamento de suas ações. Com este trabalho, pretende-se contribuir para as pesquisas no desenvolvimento de padrões e diretrizes a serem usados nos sistemas operacionais de TV, contribuindo para o desenvolvimento do design de interação para elaboração de produtos interativos para as futuras TVs.


Na Correia/ Na Correria: um experimento sobre controle e liberade dentro das narrativas interativas
Na Correia/ Na Correria é uma obra interativa baseada nos contos do livro Janela Destravada, de Carlos Meijueiro. A experiência é um passeio de bicicleta pelo centro da cidade do Rio de Janeiro e pelo subúrbio Fluminense. Na Correia/ Na Correira é uma instalação-experimento que visa promover discussões sobre liberdade e controle nas narrativas interativas, tema deste trabalho de conclusão de curso.


Visualização de contratos para o comércio eletrônico: caso de reserva de hospedagem em hotéis
Em plena era da informação, as discussões sobre apresentação, organização, aquisição e disseminação dos dados estão latentes em diversas áreas, dentre as quais as ciências jurídicas, com seus contratos firmados nas relações comerciais. Essas relações de consumo assumiram novas caraterísticas a partir da revolução tecnológica e da ascensão da sociedade em rede, as quais possibilitaram o comércio virtual regido por contratos eletrônicos, como mediadores dos direitos e obrigações entre usuários e empresas. A presente dissertação apresenta a combinação de fundamentos e métodos do design de informação e de interação orientados à solução dos principais problemas de informação e usabilidade que ocorrem no processo de contratação eletrônica, através da visualização de cláusulas contratuais, objetivando, aplicação experimental desses referenciais teóricos na construção de um artefato para o caso do contrato da Booking.com.


Cidadão-Sim: simulador de cidadania
Cidadão Sim é um jogo para computadores cujo objetivo é auxiliar na fixação e entendimento dos conceitos básicos da cidadania a alunos do ensino fundamental. Através de um jogo de tabuleiro, a interface do jogo oferece simulações de situações do cotidiano onde o aluno/jogador pode aplicar o conteúdo apreendido nas aulas teóricas, seja em grupo ou individualmente, formando um sistema de ensino.

A retórica na interação
Peças digitais interativas, assim como qualquer peça de comunicação, são carregadas de retórica. Elas podem convencer usuários a comprar um produto ou contratar um serviço, a identificar-se com uma marca, a acreditar que um conteúdo é verdadeiro, a permanecer conectados por mais tempo. Podem levar usuários a preencher cadastros, clicar em botões, explorar seções, experimentar jogos. O estudo da retórica tem contemplado a persuasão exercida com palavras, imagens, objetos e peças audiovisuais. Mas como opera, na interação, a retórica? Este trabalho faz uma investigação sobre possibilidades persuasivas, a partir de duas vias de abordagem: teórica, aplicando conceitos relacionados aos apelos aristotélicos (ethos, logos e pathos), à Tríade Funcional de B. J. Fogg e à interação nas redes sociais; e empírica, através de análises da interação em peças digitais. Assim, esta pesquisa exploratória propõe uma problematização da retórica na interação, contribuindo para a ainda jovem teoria deste campo e para a prática profissional.


Recursos digitais para o ensino: análise de critérios de avaliação e projeto de um aplicativo sobre o Aedes aegypti
Em 2013, avaliadores do Programa Nacional do Livro Didático (PNLD) relataram que muitos recursos digitais complementares aos livros didáticos de Ciências foram reprovados por não cumprirem os critérios do edital do programa. Com o auxílio de exemplos reais, são analisados três destes critérios e é apresentada uma lista de recomendações para o desenvolvimento de recursos digitais para o ensino. Esta lista inclui sugestões como a de: promover a aprendizagem significativa, a experimentação e a participação ativa dos estudantes no processo de aprendizagem; fornecer guias de orientação didática para os professores; tornar o funcionamento da interface intuitivo, evitando numerosas instruções de uso; fornecer feedback da interação e levar em consideração as principais etapas da investigação científica no caso de objetos para ensino de Ciências. Com base nestas recomendações, projetou-se um aplicativo para computador/ web e dispositivos móveis direcionado a estudantes de Ensino Fundamental do 6º ao 8º ano. A partir do aplicativo, os estudantes aprenderiam a mitigar riscos relacionados ao mosquito Aedes aegypti, alterando fatores ambientais relevantes para o desenvolvimento das larvas desta espécie. Vale notar que as medidas mais eficazes de controle ao A. aegypti são direcionadas à fase larval dos mosquitos. A relevância do tema evidencia-se pela ocorrência de mais de 1.5 milhão de casos de dengue registrados no Brasil em 2015 e pela recente epidemia de zika.


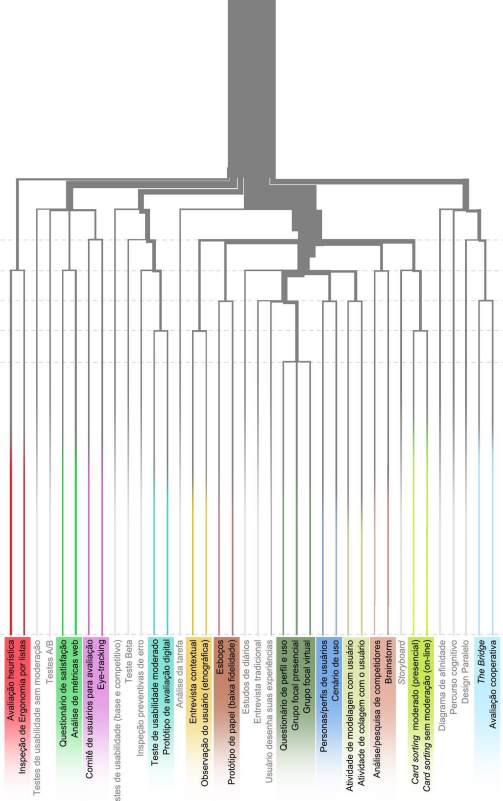
Métodos e Técnicas de Design Centrado no Usuário: Um Levantamento a Partir da Usabilidade de Produtos do CTIC/Fiocruz
A relação causal entre métodos de projeto e a usabilidade de produtos de comunicação e informação foi o tema desse estudo que buscou identificar o estado da arte sobre um processo de projeto que resulte em mais usabilidade na web. A partir dessa identificação, avaliou-se as melhorias que poderiam ser adotadas nos processos de desenvolvimento de interfaces utilizados por uma equipe específica da Fundação Oswaldo Cruz (CTIC - Fiocruz). Entendeu-se que um método de projeto deve estar atualizado em relação aos conhecimentos de áreas como a Ergonomia, a Interação Humano-computador e o Design de Interação. Para isso, adotou-se a hipótese de que o processo de projeto deve combinar três aspectos: a) um significativo envolvimento do usuário ao longo do processo; b) o uso de sucessivas iterações para configurar o produto e c) uma combinação mínima de técnicas relacionadas a objetivos específicos de cada fase de uma abordagem de Design Centrado no Usuário. Para contribuir com o desenvolvimento de métodos e técnicas que melhorem a usabilidade, descreveu-se as características dos métodos registrados na literatura e praticados por profissionais externos à Fundação Oswaldo Cruz (Fiocruz). A partir dessas informações, o estudo direcionou-se para o segundo objetivo específico: identificar melhorias nos métodos e técnicas aplicáveis no caso do CTIC — Fiocruz. Através da combinação da revisão de literatura e da pesquisa de campo foram produzidas informações sobre tipos de fluxo dos métodos, tipos de envolvimento dos usuários, quantidade e gravidade de problemas de usabilidade observadas pelos profissionais e a validade de base geral de método para diferentes produtos. A primeira rodada de entrevista foi realizada para melhor entender o contexto da hipótese e a relação entre suas variáveis. A segunda rodada identificou as características do processo de projeto utilizado no CTIC. A partir dessas informações, aplicou-se duas técnicas com profissionais externos. Um questionário on-line foi utilizado para levantar informações bem específicas, em sua maioria de características quantitativas. A última técnica aplicada foi um card sorting on-line que apresentou um caso de projeto em que os profissionais indicaram quais técnicas seriam utilizadas diante de dois cenários diferentes: um mais favorável e outro restritivo. A análise demonstrou que a maioria dos profissionais acredita que os problemas de usabilidade são consequência da falta de determinadas abordagens e técnicas. Por isso, esses profissionais combinam fluxos iterativos com um significativo envolvimento do usuário no processo. Foram sugeridas melhorias para o método utilizado no CTIC sintetizadas através de um processo de Design Centrado no Usuário como ponto de partida que aplica o conceito tradicional de usabilidade (performance). Assim que possível, esse processo deve ser aperfeiçoado ao incluir o conceito de experiência do usuário que considera também os aspectos emocionais e hedonômicos na interação.

Os sistemas de recompensa nas interfaces contemporâneas de comunicação
Na atualidade observa-se vastos estudos sobre os processos na área do Design acerca de como projetar experiências e prototipar interações entre pessoas e sistemas, e mesmo entre pessoas por intermédio de sistemas. Enquanto todo tipo de produto produz uma experiência de uso, com a evolução da interatividade as relações estabelecidas entre os usuários e os produtos tornaram-se mais complexas e modificaram-se ao longo dos anos. A abordagem teórica destinada a tratar essas questões também expandiu e diversificou-se simultaneamente. A partir de um estudo sobre os processos interativos e o campo teórico relacionado, foi possível identificar um fenômeno relativamente recente em interfaces nas quais pode ser verificado um alto nível de interação, a saber: os sistemas de recompensa. Cabe salientar que este termo foi emprestado da Neurociência, aonde é utilizado para descrever o circuito responsável pelo gerenciamento do comportamento através da indução de prazer e dor. Portanto, o autor desta dissertação propõe uma acepção do termo no âmbito do design de componentes interativos para designar o artifício, que muitas interfaces atuais incorporaram, de conceder aos usuários a possibilidade de apreciarem, ou não, determinado conteúdo em rede. Assim, pode-se compreender que o emprego do termo aqui é metafórico. Neste processo os usuários podem fornecer outros tipos de feedback ao sistema, como por exemplo um comentário, ou compartilhamento, estimulando assim uma série de desdobramentos interativos e repercussões para a experiência de uso do produto. Este trabalho propõe uma investigação qualitativa sobre as interações concernentes aos sistemas de recompensa, abordando tanto questões objetivas funcionais dos sistemas, quanto questões referentes ao feedback dos usuários. O Facebook será amplamente analisado, por ter sido uma interface pioneira na manipulação dos sistemas de recompensa, na qual estes componentes alcançaram um alto nível de desenvolvimento até este momento. A justificativa para esta pesquisa se deve a dois fatores particularmente relevantes: primeiro, a ausência de conteúdo significativo na literatura relacionada atual. Em segundo lugar, a notável expansão dos sistemas criados com esta finalidade, conforme será demonstrado no estudo. O objetivo deste projeto é compreender de que forma o design dos sistemas de recompensa influenciam o fluxo de interações e o comportamento dos usuários atualmente. Para tanto, esta pesquisa procura verificar como determinados aspectos teóricos do design - dedicados à compreensão da dinâmica de processos interativos - se aplicam a experiências reais de interação no mundo contemporâneo. Por exemplo, diversos modelos e frameworks nas áreas de HCI (Interação Humano-Computador), UX (experiência do usuário), e design de experiências destacam conceitos condizentes com aspectos identificados nos sistemas de recompensa que por sua vez encontram-se em processo de desenvolvimento, guiados por tendências comerciais de uma forma quase que intuitiva, no sentido de que pouca atenção tem sido dada na literatura sobre as bases neuronais que fazem este processo funcionar. Desta forma, pretende-se fornecer subsídios para uma melhor compreensão do impacto que os sistemas de recompensa analisados nesta dissertação desempenham sobre a experiência de uso entre consumidores e produtos delineados dentro deste paradigma.

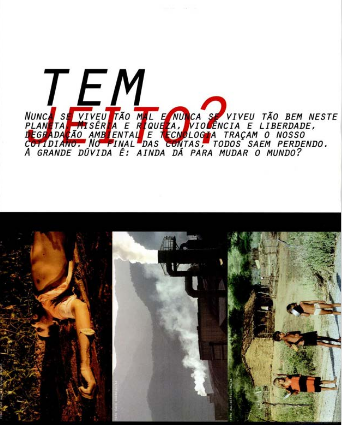
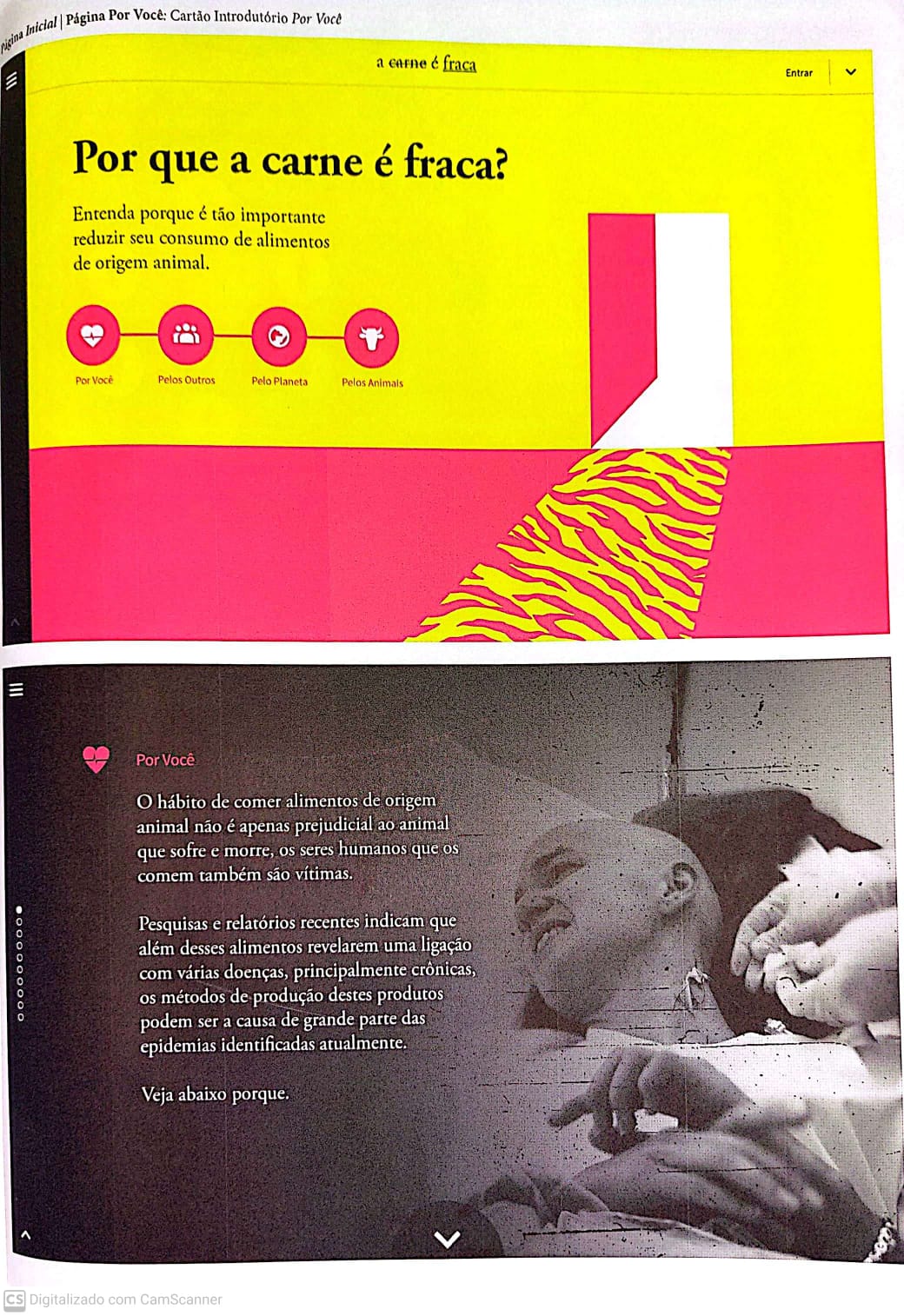
A carne é fraca
O TCC concluído por Lucas Marques Lima (A carne é fraca) apresenta o desenvolvimento de um site a fim de conscientizar o leitor sobre os impactos apresentados pelo consumo de produtos de origem animal. A conscientização é feita através de infográficos e ferramentas colaborativas no ambiente digital que visam a troca de dados para que a população como consumidora possa escolher um pensamento mais sustentável. Assim, o autor propaga a ideia de que problemas ambientais, sociais e éticos são diretamente impostos sobre o planeta e nos animais. O documento conta com uma grade apresentada na seguinte sequência: resumo, definições projetuais, pesquisa temática, referências e anexos. Todos os tópicos acompanhados com subseções internas e imagens ilustrando o funcionamento do projeto, além de glossários para algumas palavras técnicas apresentadas nos textos e citações. O TFG é um prato cheio para quem busca o estudo do Webdesign e uma ótima obra para o enriquecimento de ideias e percepções sobre o consumo de produtos de origem animal.


O Design de notícias para tablet e o novo papel do designer
Esta pesquisa traz um panorama do mercado jornalístico para tablet. Classifica as variações de publicações digitais. Mostra os hábitos de leitura em dispositivos móveis e as formas de negócios. Apresenta como o designer se posiciona nesse fluxo de trabalho. Analisa o caso do jornal O Globo, que, com produtos impressos e digitais, proporcionou entrevistas com designers de diversas mídias. Ainda há a análise de O Globo a Mais, revista exclusivamente digital.


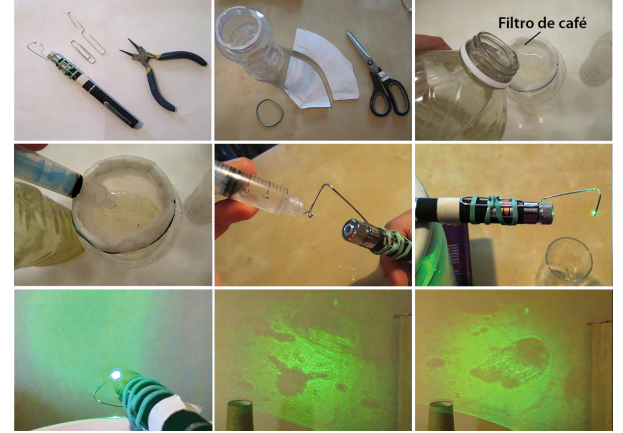
Fotografia e interação no Jardim Botânico: uma abordagem do design de participação em contexto museológico
Em meio à rápida propagação de tecnologias de mídia que tornam possível produzir, arquivar, se apropriar e recircular conteúdo informacional, uma cultura participativa vem emergindo nos dias atuais. Uma lógica de colaboração se faz presente, viabilizada por ferramentas técnicas que estruturam o conhecimento em rede. Nesse contexto, o museu, enquanto agência de representação sociocultural, se esforça no sentido de atualizar-se. Nesta dissertação, sugere-se que a interação participativa de caráter social é um caminho para renovar e ampliar as narrativas culturais elaboradas pelos museus, em sua relação comunicacional com o público. Foi elaborado, então, o sistema Revelar: um modelo preliminar que se propõe a investigar o design de participação em contexto museológico. O sistema, que tem como palco de ações o complexo do Jardim Botânico do Rio de Janeiro, pressupõe a participação de estudantes de Ensino Médio em uma atividade programada pela equipe do Museu do Meio Ambiente. A matéria de contribuição dos alunos participantes é a fotografia produzida a partir do uso de dispositivos móveis.

Diálogos - só não existo.
No intuito de investigar o conceito de linguagem nos relacionamentos pessoais, Andrea Pech expõe as possibilidades de demonstração de afeto através do silêncio. O projeto da designer consiste no encontro entre oito pessoas com relações de intimidade umas com as outras, no qual permanecem em silêncio absoluto, evidenciando que o afeto não depende da fala para se manifestar. Embora o encontro tenha sido privado, o registro do projeto foi feito de forma indireta, através do relato dos envolvidos, o que, propositalmente, destaca a subjetividade das diferentes experiências do encontro.


The Wide World
The Wide World é uma proposta de narrativa experimental baseada na multiplicidade de pontos de vista. Assumindo que uma narrativa convencional é por si só condicionada ao ponto de vista de um narrador, o projeto propõe romper essa unanimidade ao introduzir a possibilidade de interpretações distintas sobre uma mesma história. O intuito é que as impressões do leitor acerca do que foi lido sejam, ao fim, uma síntese das diferentes perspectivas apresentadas, mais que a assimilação de uma única perspectiva. O projeto faz uso de aparatos tecnológicos recentes como plataforma de funcionamento, que proporcionam uma experiência intuitiva e dinâmica.

Aconteceu no Rio
“Aconteceu no Rio” é um projeto de design que resgata histórias curiosas, bizarras e divertidas sobre a cidade de São Sebastião do Rio de Janeiro e para isso conta com intervenções urbanas – ilustrações impressas e coladas pela cidade – e folhetins impressos com essas histórias contadas de forma escrita e ilustrada. E procura, dessa maneira, incentivar e resgatar um interesse, com diferente enfoque, pela cidade, por seus moradores (e adoradores).